HTMLメールでのエディタ
メルフォではHTMLメール作成時にブロックエディタを使用します。
HTMLに習熟していなくても直感的操作でリッチメールの作成が可能です。
全体設定

編集画面になにも触れていない場合はこのようなアイコンが表示されています。
メール全体の設定を行うためのボタンです。
① ショートカットキーの一覧を表示します。
② モバイル表示に切り替えます。
③ HTMLを表示します。
④ 背景色を選択します。
⑤ 選択対象の文字サイズや余白を設定します。
HTMLやCSSに習熟している場合、③からHTMLを直接編集することができますが、各HTMLタグに接頭文字として「re-」をつける必要があります。
ブロックの挿入と編集

メール編集画面にマウスカーソルを合わせると、エディタのボタンが変化します。
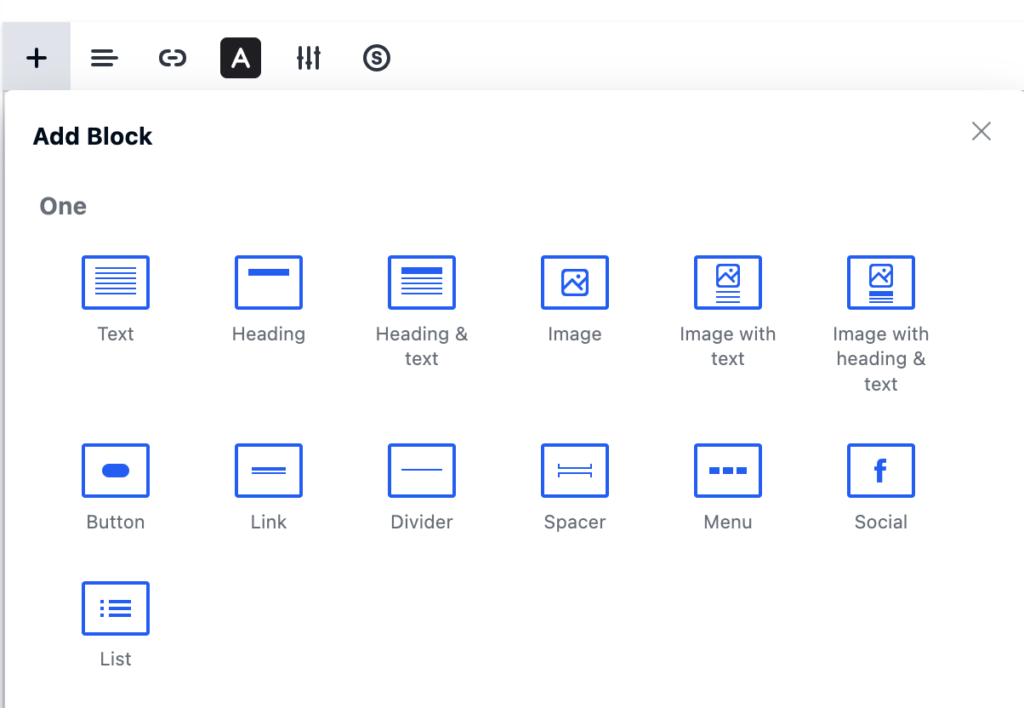
「+」記号で新しいブロックを挿入することができます。
テキストやイメージ、リンクの挿入など様々な形式のブロックを挿入することができますので、用途に応じてブロックを追加しましょう。
追加したブロックにマウスカーソルを合わせるとブロックにエディタボタンが変化します。
テキストブロックでは文字サイズや色、イメージブロックでは画像URLを指定するボタンなどがあります。
挿入したブロックはそのまま編集することができます。
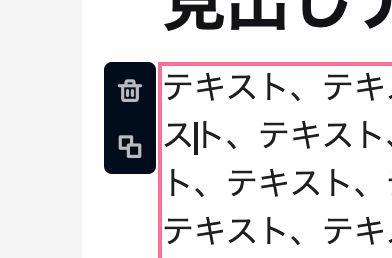
またブロック選択時に左に表示されるボタンから削除とコピーが行えます。

画像の挿入方法
URL参照による画像読み込み
メルフォでは画像をURL参照で読み込みますので、直接メールに添付することはできません。
メールに画像を挿入するためには、あらかじめ画像をレンタルサーバー上にアップロードしておき、
URLで参照できるようにしておく必要があります。
お使いのレンタルサーバーのファイルマネージャーやFTPソフト、wordpressのメディア機能などを使用して画像をアップロードしておきましょう。
画像URLは「.jpg」「.png」などの画像拡張子で終わる形式である必要があります。
GoogleDrive上の画像などは読み込めないためご注意ください。
イメージブロックの追加
イメージブロックを追加します。
挿入されたイメージブロックを選択するとエディタのボタンが変化しますので、
イメージボタンをクリックします。
URL入力欄が表示されますので、画像のURLを貼り付けて完了です。

画像への設定
settingボタンからは画像の設定を行うことができます。

width:画像の横幅を指定します。
Alt Text:何らかの原因で画像が表示できなかった場合に代替表示する文字を指定します。
Link:画像にリンクを設定します。
Responsive on mobile:モバイル表示時にサイズを最適化します。
動画の挿入について
電子メールでは動画の埋め込みを行うことができません。
HTMLの技術的に埋め込み自体は可能ではあるものの、受信側環境で無効化されるためです。
動画を挿入したいような場合は動画のサムネイル画像を用意し、
サムネイル画像に動画へのリンクをつけて挿入するようにしましょう。
コメント